Kali ini saya akan berbagi cara membuat Chat Box dengan aplikasi CBOX.
Chat Box atau Guest Box atau sebagainya adalah fasilitas untuk kita chatting dengan teman di dunia maya atau dengan teman Blogger khususnya. Manfaat lainya adalah agar alamat Blogspot kita dapat diketahui teman blogger dapat menyebar atau bahkan terkenal. Lumayan, buat bantu-bantu agar blogspot kita rame gitu deh..hha.
Salah satu situs chat box adalah CBOX, tak perlu basa-basi lagi mari kita mulai.
1. Masuk ke situs cbox,
http://www.cbox.ws/ .
2. Lanjut, pilih sign up tentunya untuk buat akun.
3. Pada tahap sign up, silakan isi dengan lengkap.
cbox name isi dengan keinginan sobat,
email address isikan alamat email sobat,
password isikan tanpa diketahui orang lain (mesti lah,hha),
website isikan alamat blogspot/web tujuan sobat,
language pilih bahasa yang sobat mengerti,
style pilih backround yang anda suka, jangan lupa centang terms and conditions, lanjut klik "create my cbox".
4. cbox sobat berhasil dibuat.
5. Masuk ke yahoo dan periksa mail sobat, pasti ada mail dari cbox. Baca mail dari cbox dan klik link dari cbox untuk dapat login ke control panel cbox.
6. Setelah link tersebut diklik maka sobat akan masuk ke control panel cbox. Lalu sobat lakukan proses login.
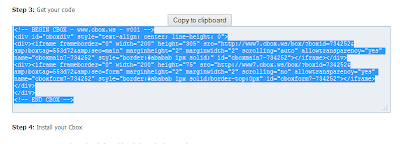
7. Lalu kita masuk ke laman berikutnya, gulir sedikit ke bawah disitu ada kode html. Blog kode tersebut dan "copy".
8. Lanjut, masuk ke akun blogger sobat dan pilih "Tata Letak". Tentukan dimana cbox akan disimpan. Klik "Tambahkan gadget", pilih HTML/JavaScript dan paste-kan kode HTML dari cbox tadi.
9. Selesai, sobat sekarang bisa chat dengan teman blog menggunakan cbox.